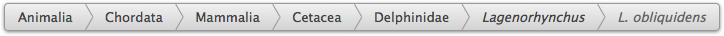
Being a web programmer, I have developed a knack for HTML, CSS, and awesome-looking interface components (in addition to my affinity for Symfony). I recently stumbled across a slick breadcrumb navigation bar in an application and thought I would replicate it as an HTML component. Rather than build the breadcrumbs using images, I challenged myself to build it in CSS3 only. Here’s the final result (click to view demo):

Yes, the example hierarchy I used is the taxonomy for the Pacific white-sided dolphin (the dolphins I have in my logo):

Eager to share this code with the rest of the world, I set up a Github repository for others to clone, download, and fork. I also submitted request to Chris Coyier of CSS-Tricks for inclusion on the snippets page and wrote this blog post. :-P
As stated in the README.md file on the repository, this code is free for anyone to use in any way:
Apart from Sass-Math, this is my own work, which I hereby release to the public domain. Feel free to do whatever you want with this code. Enjoy!
This has been yet another contribution to the open-source community.
2 May 2012: As suggested by Chris Coyier, I’ve posted the code to CodePen (direct link), a social HTML/CSS/JS snippet sharing website. My breadcrumbs are now an item on the home page! :)
3 May 2012: So I was thinking to myself, I’ve used something before that had all these CSS3 mixins built-in… Compass! And so I added a breadcrumbs.scss file for the Compass CSS Authoring Framework.